Năm 2016 sắp tới có thể đánh dấu bước phát triển mới của ngành thiết kế website trên toàn thế giới. Cùng Aptech điểm qua 12 xu hướng thiết kế website nổi bật nhất năm 2016 giúp cho website của bạn trở nên phong cách và chuyên nghiệp hơn.
Chúng ta đang sắp bước đến năm 2016, một năm hứa hẹn nhiều sự thay đổi, trong đó ngành dịch vụ thiết kế website trên toàn thế giới không nằm ngoài sự biến đổi đó. Năm 2015 từng chứng kiến rất nhiều các xu hướng thiết kế website lên ngôi như thiết kế phẳng (Flat Design), tối ưu hiển thị trên mọi màn hình (Reponsive Design), menu điều hướng cố định (Stickey Menu), trải nghiệm đa phương tiện (Multimedia Experience) hay cuộn trang thay vì nhấp chuột (Parallax Scrolling). Vậy trong năm tới, xu hướng thiết kế website nào tiếp tục có sự thống trị, xu hướng nào là xu hướng mới nở rộ giúp cho các website trở nên thu hút và chuyên nghiệp hơn, đặc biệt giúp các website bán hàng có thể tối ưu tốt tỷ lệ chuyển đổi mua hàng. Dưới đây, Aptech xin đưa ra dự đoán một số xu hướng thiết kế website 2016 nổi bật đang được rất nhiều các Designer và chuyên gia UX trên thế giới sử dụng và coi như một định hướng trong việc thiết kế website thời gian sắp tới.
1. Thiết kế phẳng tiếp tục khẳng định vị thế
Bắt đầu trở thành xu hướng từ năm 2014 và có bước phát triển đột phá trong năm 2015, thiết kế phẳng (Flat Design) tiếp tục khẳng định được vị thế của mình trong năm 2016 sắp tới. Thiết kế phẳng là thiết kế website loại bỏ đi các yếu tố 3D, các hình ảnh, họa tiết nổi rườm rà trên website thay vào đó là tập trung mở rộng không gian sử dụng với các chi tiết được đơn giản hóa và mang tính biểu tượng. Điều này giúp cho người xem có cái nhìn trực quan và mới mẻ hơn. Thêm vào đó, thiết kế phẳng sử dụng và phối hợp với các gam màu pastel sáng cùng các hiệu ứng tạo ấn tượng mạnh hơn với khách hàng.

Thiết kế phẳng đang khẳng định được vị thế của mình cùng các bước phát triển đột phá khiến nó trở thành một trong các xu hướng thiết kế website nổi bật nhất năm 2016 sắp tới.
Năm 2016 sắp tới, bên cạnh việc kế thừa phong cách trước đó, thiết kế phẳng càng tỏ ra ưu thế trên các trình duyệt truy cập nhanh như Firefox hay Google Chrome, sử dụng các công nghệ mới như HTML5 và CSS3, loại bỏ Flash, từ đó giúp cho website trở nên hiện đại, thân thiện với nhiều trình duyệt và giúp người dùng có trải nghiệm tốt hơn. Một số phong cách thiết kế website chủ yếu của thiết kế phẳng trong năm 2016 có thể kể đến như đổ bóng giúp mang lại chiều sâu trong thiết kế, phối màu sắc sống động cùng typography khiến cho văn bản trở nên nổi bật hơn, cắt giảm các yếu tố rườm rà tạo phong cách hiện đại cho website.
2. Thiết kế vật liệu hứa hẹn sự bùng nổ
Được Google cho ra mắt cùng hệ điều hành Android 5.0 Lollipop, Material Design (tạm dịch là Thiết kế vật liệu) được xem là Flat Design 2.0 đang thổi thêm làn gió mới đồng thời mang đến sự phong phú và sống động hơn cho phong cách thiết kế phẳng. Phong cách thiết kế này khá giống với Flat Design tuy nhiên nó lại có sự mởi mẻ hơn với việc sử dụng hiệu ứng đổ bóng và các khái niệm về chuyển động (Animation) cùng với chiều sâu để tạo nên các thiết kế sống động hơn với người dùng.

Material Design đang cho thấy sức hút cực lớn đối với các nhà thiết kế website bởi phong cách đơn giản, tinh gọn kế thừa từ thiết kế phẳng nhưng không kém phần hiện đại và sống động.
Material Design được ra đời với mục đích tạo nên sự đơn giản, tinh gọn, không sử dụng các thành phần thừa cùng với mang đến trải nghiệm UX với cái nhìn hiện đại hơn. Phong cách này được ca ngợi bởi sự mới mẻ mà nó mang lại, vừa tạo cho người dùng cảm giác về một thế giới vật lý ba chiều nhưng lại không làm mất đi các đặc điểm của thiết kế phẳng thông dụng.
3. Tối ưu hiển thị trên mọi màn hình là không thể thiếu
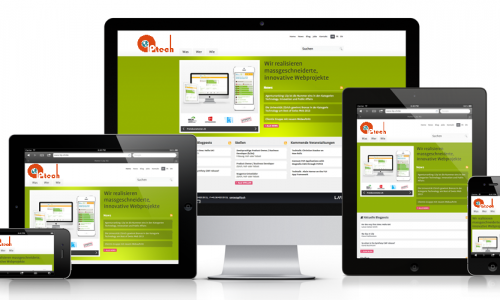
Reponsive Web Design (Tối ưu hiển thị trên mọi màn hình) đang trở nên phổ biến trong vài năm gần đây với sự phát triển nhanh chóng của các thiết bị di động như điện thoại thông minh hay máy tính bảng. Với phong cách thiết kế này, giao diện website có thể tự động thay đổi kích thước, căn chỉnh bố cục cho phù hợp với kích thước màn hình mà không làm mất đi nội dung của website.

Tối ưu hiển thị trên mọi màn hình không chỉ giúp tiết kiệm tài nguyên và chi phí mà còn phù hợp với sự phát triển của các thiết bị di động hiện nay.
Phong cách này đối nghịch với phong cách Adaptive Design khi mà người thiết kế website phải làm hai bản riêng, một giao diện dành riêng cho di động và một giao diện cho máy tính. Điều này giúp tiết kiệm chi phí và tài nguyên đồng thời thuận lợi hơn cho việc SEO website. Reponsive Web Design có thể được thực hiện thông qua việc linh hoạt sử dụng các CSS Framework như Bootrap, Foundation cùng với Flexible Grid, Responsive Image, Server Side và CSS Media Queries.
4. Tập trung hơn vào trải nghiệm ngưởi dùng và cá nhân hóa
Cá nhân hóa trải nghiệm người dùng (Personalized User Experiences) là xu hướng thiết kế website được rất nhiều các chuyên gia thiết kế website quan tâm. Năm 2016 có thể đánh dấu một sự đột phá mới với sự tập trung hơn vào trải nghiệm người dùng và việc cá nhân hóa trải nghiệm người dùng trên website. Làm thế nào để người dùng có trải nghiệm tốt nhất khi truy cập website với màu sắc, bố cục hợp lý đi cùng với đó là các thao tác thuận tiện, nhanh chóng tương tác được với các chức năng trên website. Thêm vào đó, xu hướng cá nhân hóa trải nghiệm đang tạo nên một bước tiến mới trong việc thấy hiểu người dùng khi thiết kế website, nhiều trang đang sử dụng cookie để gợi ý các sản phẩm hoặc tin tức thích hợp, các bài đăng hay sản phẩm vừa xem, các video phù hợp với người dùng hoặc ẩn các tin tức người dùng không muốn xem.
5. Cuộn trang thay vì nhấp chuột
Xu hướng cuộn trang (Scrolling) từng được sử dụng khá nhiều trong năm 2015 tuy nhiên năm 2016, xu hướng này tiếp tục có bước phát triển mang đến các trải nghiệm hiệu quả hơn, đặc biệt trên các thiết bị di động. Nó đang dần thay thế các cú nhấp chuột thần thánh (Click). Nếu như năm 2015, đánh dấu sự lên ngôi của Parallax Scrolling, một hiệu ứng mà người dùng nhìn thấy các hình ảnh khi di chuyển con trỏ chuột, tạo ra hình ảnh ba chiều để tăng cường biểu thị đồ họa thì năm 2016, phong cách cuộn dài (Long Scrolling) cho thấy tiềm năng. Với cuộn dài, người dùng không chỉ giúp tiết kiệm thời gian hơn, trực quan hơn, giảm thời gian tải trang mà các trải nghiệm trên website trở nên liên tục.
6. Thiết kế dạng thẻ mang đến sự sắp xếp khoa học

Thiết kế website theo dạng thẻ tuy không mới mẻ tuy nhiên lại đang được áp dụng nhiều bởi tính khoa học cùng với tổ chức thông tin, hình ảnh sản phẩm gọn gàng mà nó mang lại.
Thiết kế website theo dạng thẻ (Card Design) không phải là một phong cách mới bởi nó từng được áp dụng trên Pinterest hoặc Google Plus vài năm trước. Tuy nhiên, đây được xem là cách tốt nhất để tổ chức các khối nội dung trên website, đặc biệt là các sản phẩm trên website bán hàng hoặc các Layout. Nó khiến cho website không bị rối đồng thời cung cấp nhiều thông tin hơn cho người dùng trên website. Việc sắp xếp trang theo dạng thẻ mang đến một cái nhìn gọn gàng, đơn giản và khoa học nhưng đầy hiệu quả cho website của bạn trong việc tiếp cận và gia tăng trải nghiệm người dùng.
7. Sử dụng hình ảnh động và video
Việc sử dụng các hình ảnh động và video (Animation Design) đang được xem là xu hướng được rất nhiều nhà thiết kế website sử dụng. UI Animation được dùng khá nhiều và tích hợp trong các ứng dụng trong thời gian dài tuy nhiên xu hướng này đang dần được sử dụng nhiều vào website, góp phần tăng các JS Libraries. Trong đó hình ảnh động hay còn gọi là Cinemagraphs được tích hợp vào website vừa làm cho website trở nên sinh động hơn mà còn không khiến cho tốc độ website chậm lại. Điều này góp phần khiến cho trải nghiệm của người dùng trên website mang tính chất thoải mái hơn, giải trí hơn. Ngoài ra, một số nhà thiết kế còn sử dụng các dạng video ngắn (Short Video) trên nền website khiến cho nhiều website trở nên sinh động hơn.

Animation Design với phong cách hình ảnh động và video đang được ứng dụng nhiều trong xu hướng thiết kế website năm 2016 giúp website trở nên sống động và thú vị hơn.
Bên cạnh đó, phong cách Animation còn được sử dụng trong các hiệu ứng tải trang (Loading), điều hướng (Navigation và Menu), hiệu ứng khi trỏ chuột (Hover), thư viện ảnh và slide trình chiếu (Galleries và Slideshow). Mặc dù vậy, Animation nên được sử dụng ở mức độ vừa phải để tránh gây mất tập trung cho người dùng hoặc ảnh hưởng đến trải nghiệm người dùng.
8. Trang chủ nổi bật với hình nền toàn màn hình

Hình nền toàn màn hình giúp cho website trở nên nổi bật và được chú ý nhiều hơn.
Một xu hướng khác được khá nhiều website sử dụng đó chính là sử dụng một bức ảnh lớn thu hút trên toàn màn hình trong trang chủ (Full Width). Nghiên cứu chứng mình các hình ảnh lớn làm mọi người chú ý nhiều hơn. Một hình nền bao phủ toàn màn hình, bên trên là các văn bản và nút bấm được thiết kế làm nổi bật hơn sự chú ý của người dùng khi truy cập vào website.
9. Đơn giản việc tùy biến giao diện website
Website có khả năng tùy biến giao diện cao mang lại sự mới lạ và không nhàm chán khi người dùng truy cập. Bạn có thể thoải mái thay đổii tông màu, bố cục, banner hay ảnh nền theo thời gian, theo sự kiện để thu hút người dùng. Chính vì vậy mà các website với khả năng tùy biến cao được xem là một trong các xu hướng thiết kế website năm 2016 nổi bật.
10. Sử dụng các nút bấm tối giản

Các nút bấm tối giản đang được sử dụng nhiều trong thiết kế website đi cùng hiệu ứng khi trỏ chuột kích thích người dùng chuyển đổi hành động.
Các nút bấm, đặc biệt là các nút kêu gọi hành động (CTA) ví dụ như Mua ngay, Xem ngay, Đọc thêm ngày càng được thiết kế đơn giản hơn (Simple Buttons), thậm chí chỉ với một đường viền sau đó là text hoặc hình ảnh bên trong. Khi bạn di chuyển chuột (Hover) vào bên trong các nút bấm có thể đổi màu hoặc thay đổi hiệu ứng. Phong cách thiết kế các nút bấm tối giản phù hợp với màu nền và hình ảnh trên website đang được khuyến khích bởi nó tương đối tốt trong việc kích thích người dùng thực hiện hành động, đơn giản nhưng hiệu quả và không hề lạc hậu.
11. Tương tác nhỏ được chú ý hơn
Các tương tác nhỏ (Microinteractions) trên website được các nhà thiết kế website và chuyên gia UX chú ý hơn, đó là các hành động được thực hiện mang tính chất tương tác tự nhiên, giống như việc tắt báo thức trên điện thoại di động khi nó đổ chuông. Ngày càng có nhiều các tương tác nhỏ được ứng dụng, đặc biệt khi người dùng sử dụng điện thoại nhiều hơn. Các tương tác này giúp cho trải nghiệm người dùng trở nên thú vị hơn.
12. Sự hồi sinh của hình thức Pop up

Các pop up dường như đang được hồi sinh trong xu hướng thiết kế website 2016 tuy nhiên cần hạn chế tối đa sự làm phiền người dùng.
Pop up được xem là hình thức khá đáng ghét đối với người dùng khi truy cập website tuy nhiên nó đang quay trở lại với các cải tiến tốt hơn giúp tiếp cận người dùng một cách tự nhiên và hiệu quả. Các pop up nhỏ được bật ra ngay trên website dưới các hình thức như hộp thu thập thông tin hoặc email, pop up kêu gọi lượt thích Fanpage Facebook, pop up quảng cáo chương trình khuyến mại. Các pop up đang tỏ ra khá hiệu quả, đặc biệt đối với các website bán hàng. Tuy nhiên pop up cần được thiết kế chuyên nghiệp, thú vị và phải dừng lại đủ thời gian, hạn chế mức làm phiền của người dùng.
Trên đây là dự đoán các xu hướng thiết kế website có thể lên ngôi trong năm 2016 và mang đến một năm đầy sự mới mẻ cho ngành dịch vụ thiết kế website. Aptech hi vọng có thể giúp các nhà thiết kế website và chuyên gia UX lựa chọn được các phong cách thiết kế mới nhất áp dụng trên nền tảng thiết kế website của mình.





















-80x80.png)










