Trong những năm gần đây chúng ta được nghe nói khá nhiều đến thiết kế phẳng. Từ Windows, iOS, Android cho đến OS X đều đã chuyển sang sử dụng kiểu thiết kế này để không chỉ giúp phần mềm trở nên đẹp hơn mà còn dễ dùng, dễ tương tác hơn. Nhưng thiết kế phẳng không chỉ dừng lại một chỗ, nó còn liên tục tiến hóa và pha trộn với những phong cách thiết kế khác để giúp mang lại những nét rất riêng, rất đặc trưng cho từng phần mềm một.
Các yếu tố cấu thành thiết kế phẳng
1. Đổ bóng dài
Kiểu đổ bóng này thường được sử dụng ở các đối tượng đồ họa nhỏ, ví dụ như nút bấm hay logo, nhằm tạo ra chiều sâu cho đối tượng đó, đồng thời tạo điểm nhấn. Đặc điểm của bóng này là có màu sậm, cạnh sắc và dễ nhìn thấy, trong khi ở phong cách thiết kế mô phỏng (skeumorphic) trước đây thì bóng mờ hơn và không dễ thấy bằng.Ngoài ra, bóng cũng khá rộng và nghiêng 45 độ.

2. Nhiều màu sáng
Một trong những điểm dễ thấy, cũng là điểm vui của thiết kế phẳng đó là người ta sử dụng nhiều màu sáng và đậm. Ví dụ, với Android 5.0, bạn có thể thấy Google sử dụng nhiều chỗ màu xanh, trắng, vàng, thậm chí là đỏ. Trong ứng dụng YouTube, màu đỏ thậm chí còn sáng hơn so với các phiên bản trước. Hay với Windows 10, Microsoft chọn logo folder màu vàng tươi hơn nhiều so với trước, logo Desktop thì có màu xanh sáng hơn. Nhờ yếu tố này mà các nhà thiết kế có nhiều cách để sáng tạo và phối màu hơn bao giờ hết.
3. Typography đơn giản
Typography là cả một nghệ thuật về chữ viết. Nó bao gồm việc lựa chọn typeface (chính là khái niệm font mà chúng ta hay nói đến), canh khoảng cách giữa các chữ với nhau, giữa các kí tự với nhau, có hay không dùng chữ có móc… Trong thiết kế phẳng, typography thường đơn giản, không hoặc ít sử dụng các móc và đuôi ở các kí tự, còn chiều dày của kí tự cũng đồng nhất xuyên suốt phần mềm. Điều tuyệt vời nhất của typography đơn giản đó là nó tập trung nhiều vào trải nghiệm đọc, từ đó giúp người dùng dễ đọc chữ hơn, nhất là trên những màn hình nhỏ của thiết bị di động.
4. Nút phẳng
Nút phẳng, hay còn gọi là nút ma, là những nút mà chỉ có phần viền bên ngoài và một vài con chữ đơn giản bên trong. Người ta dùng nút phẳng để tạo ra một vùng có thể nhấn hay chạm vào, dễ nhận biết bởi người dùng song vẫn không phá vỡ đi sự liên tục của thiết kế giao diện tổng quan. Ban đầu, nó chủ được xài ở những trang web hay phần mềm có màu nền đậm như đỏ, vàng, xanh, còn bây giờ thì các nhà thiết kế bắt đầu dùng với cả ảnh nền nữa. Kiểu nút phẳng này đang ngày càng được sử dụng nhiều hơn cho những chỗ mà nút truyền thống sẽ trở nên “vô duyên”.
5. Thiết kế tối giản
Đây là một thành phần không thể thiếu của thiết kế phẳng. Nếu như trước đây, với phong cách thiết kế mô phỏng người ta cố gắng nhét mọi thứ ngoài đời vào trong một giao diện bé tí và làm cho nó trông phức tạp thì thiết kế phẳng đi ngược lại hoàn toàn. Do không cần phải mô tả thực tế nữa nên nhà thiết kế có thể loại bỏ đi những chi tiết thừa, từ đó giúp người dùng tập trung hơn vào nội dung chính. Lấy ví dụ là các icon của Android 2.x hay iOS 6 về trước, trông chúng rất giống vật thể ngoài đời: app danh bạ thì vẽ nguyên cái danh bạ vào, hay app ghi chú của Apple thậm chí còn có một mảng da phỏng theo quyển sổ. Lên đến iOS 7 và Android 4.x, những thứ này không còn nữa, thay vào đó là những icon đơn giản hơn rất nhiều lần.
Nhưng thiết kế tối giản cũng rất khó thực hiện. Vì sao? Bởi nhà thiết kế phải suy nghĩ nhiều, phải sáng tạo nhiều để giữ cho giao diện phần mềm, website đơn giản nhưng vẫn đảm bảo tính dễ dùng. Nếu bạn làm ra một thứ quá đơn giản nhưng nhìn vào chẳng hiểu, chẳng thể xài được thì cũng không có ý nghĩa gì nhiều.
Nghĩ xa hơn hiện tại
Ban đầu thiết kế phẳng mang những đặc điểm rất nổi bật và hoàn toàn khác biệt so với những phong cách ngôn ngữ thiết kế khác. Nhưng điều đó đang thay đổi bởi các nhà thiết kế đang sáng tạo ra nhiều cách trộn thiết kế phẳng với những thứ khác nhằm tạo ra những nét riêng cho phần mềm của mình. Rõ ràng, thiết kế phẳng đang tiến hoán, và nó sẽ không ngừng tiến hóa trong tương lai. Đây chính là thiết kế “Flat 2.0” hay “Almost Flat”, tức là gần phẳng.
Ví dụ: các trang web của Google và Apple hiện nay bắt đầu sử dụng hiệu ứng parallax scrolling, là một cách trình bày nội dung theo từng trang, từng trang, và cuộn theo chiều dọc từ trên xuống dưới. Đây không phải là một yếu tố nguyên thủy của thiết kế phẳng, nhưng nó vẫn mang lại hiệu ứng tốt và giúp người dùng tập trung hơn vào nội dung chính do chỉ hiển thị theo từng trang một. Parallax scrolling cũng giúp loại bỏ đi những thứ quá đơn giản của thiết kế phẳng và thay vào đó bằng một cách trình bày nội dung thực tế hơn, đơn giản hơn, ngay cả khi nội dung đó cực kì phức tạp.
Ngoài ra, các nhà thiết kế còn khéo léo đưa vào nền website hay ứng dụng những hoa văn rất nhỏ, gần như không thể trông thấy, nhưng lại giúp loại bỏ sự nhàm chán của nền trắng hay xám truyền thống của thiết kế phẳng. Một số người thì sử dụng hình ảnh to hoặc các mảng màu thay cho nền nữa.

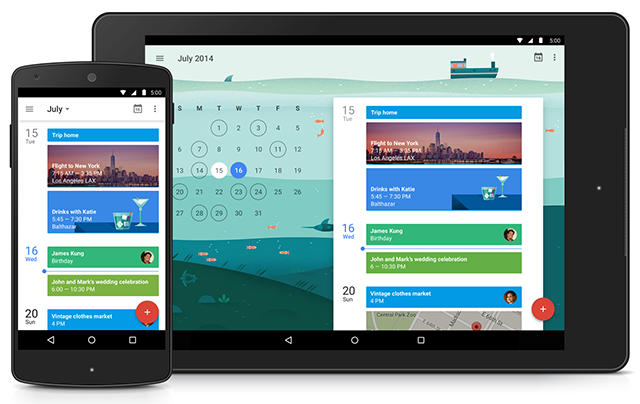
Ứng dụng Google Calendar mới, đơn giản nhưng không nhàm chán
Chưa hết, nếu như thiết kế phẳng gần như không sử dụng hiệu ứng chuyển động nào thì Flat 2.0 lại tích hợp những chuyển động đó nhằm truyền tải đến người dùng một thông điệp nhất định. Chẳng hạn, trong các app Material Design, khi bạn nhấn vào một nút thì có hiệu ứng như sóng nước lan tỏa để cho bạn biết rằng bạn đã nhấn thành công. Kiểu thiết kế này chắc chắn sẽ còn phổ biến hơn nữa khi mà các nhà thiết kế quyết định rằng thiết kế tối giản không có nghĩa là mọi thứ phải đứng yên.
Ghi chú: Metarial Design không hẳn là thiết kế phẳng, những điểm khác biệt chính bao gồm:
- Thiết kế phẳng hướng đến những người dùng thích sự tương tác kĩ thuật số, trong khi thiết kế Material thì đi xa hơn một bước, mang lại khả năng giao tiếp với người dùng thông qua hiệu ứng, màu sắc, đổ bóng
- Material Design nhìn cũng giống phẳng, nhất là ở các mảng màu, tuy nhiên nó có chiều sâu và có sự sắp xếp trước sau giữa các lớp giao diện
- Material Design không đơn giản như Flat Design
Nhưng dù cho có biến dạng theo kiểu gì đi nữa thì thiết kế phẳng sẽ luôn hướng đến một mục tiêu cao nhất: tính dễ dùng. Bên cạnh cái đẹp thì tính dễ dùng mới là thứ quan trọng hàng đầu trong việc thiết kế phần mềm/trang web, bởi nó quyết định người dùng sẽ đi hay ở. Thiết kế phẳng, bằng những yếu tố sẵn có kết hợp với những thành phần mới từ bên ngoài, sẽ giúp chúng ta tương tác với phần mềm theo một cách tiện lợi hơn, nhanh chóng hơn, và vui vẻ hơn.
Nói tóm lại, thiết kế phẳng không phải là một khuôn mẫu cố định. Mọi thứ vẫn có thể thay đổi, thậm chí là thay đổi rất nhanh, thông qua cách pha trộn giữa thiết kế phẳng với những phong cách thiết kế khác. Thậm chí, trong một số trường hợp thì người ta còn ưu tiên sử dụng kiểu thiết kế lai này hơn là thiết kế phẳng truyền thống, nhất là những trang web hay phần mềm có nội dung phức tạp. Chúng ta hãy chờ xem liệu thiết kế phẳng sẽ còn tiến hóa theo cách nào nữa nhé.






















-80x80.png)










